WordPressでホームページを作り、Googleマップをいい感じでつけたのに、スマホで見ると切れてる!
っていうことがよくあります。
特にイベントのお知らせで、ブログに貼り付けているのに、スマホで見ると、見えないってなんか嫌ですよね。
そんな時に簡単に解決する方法があります。
プラグインを使わない方法
HTMLのタグを変える方法です。
この方法はデメリットとして、PCで見た時、地図の横幅がいっぱいになります。
ただ、スマホで見ると、いい感じになります。
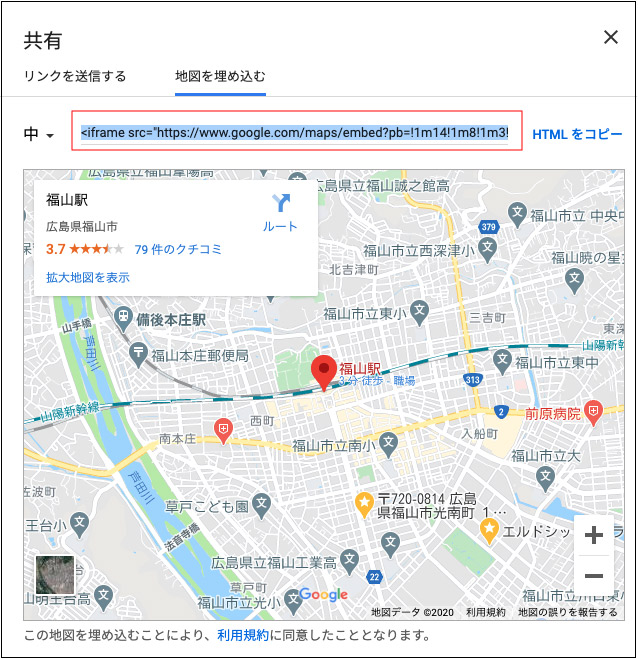
まず、埋め込みする部分のHTMLをコピーします。

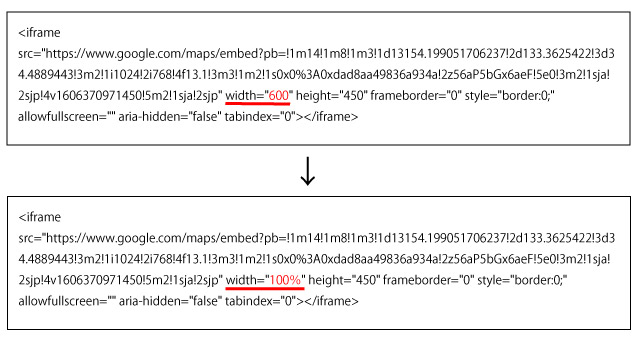
ブログやテキストエディタに貼り付けて見える状態にして、width=”○○”という部分をwidth=”100%に変更します。

これで貼り付けて、スマホの画面を更新してご覧ください。
地図の端が切れて表示される問題は、解決していると思います。
プラグインを使う場合
Responsive iframeというプラグインを使うと、今の設定のまま、スマホの横幅だけが修正されます。
有料プラグインですが、ひとつ買っておけば今後ずっと使う事ができるので便利ですよ!